
Slack App
This project is a React clone of Slack using Avion School’s Slack API, which allows users to communicate with other users. For this project, I implemented the REST API using Axios so that users can create accounts, direct messages, and channels to communicate with other users. The final project very much resembles the real Slack App.
Tech Stack
- React
- React Router
- Axios
- styled-components
- Avion School's Slack API
Purpose and Goals
I built this as a capstone project for the front end development course at Avion School. This project is important to me because it gave me an opportunity to move through every step of the front end development process, exhausting everything I knew with the user in mind. I wanted to make sure that I was using my new skills in React to make the app experience as seamless as the original Slack application. Through this project, I practiced React techniques like useState, useEffect, Custom Hooks, and Context API. For styling and ease of use, I utilized styled-components. These were the expected outcomes of this project:
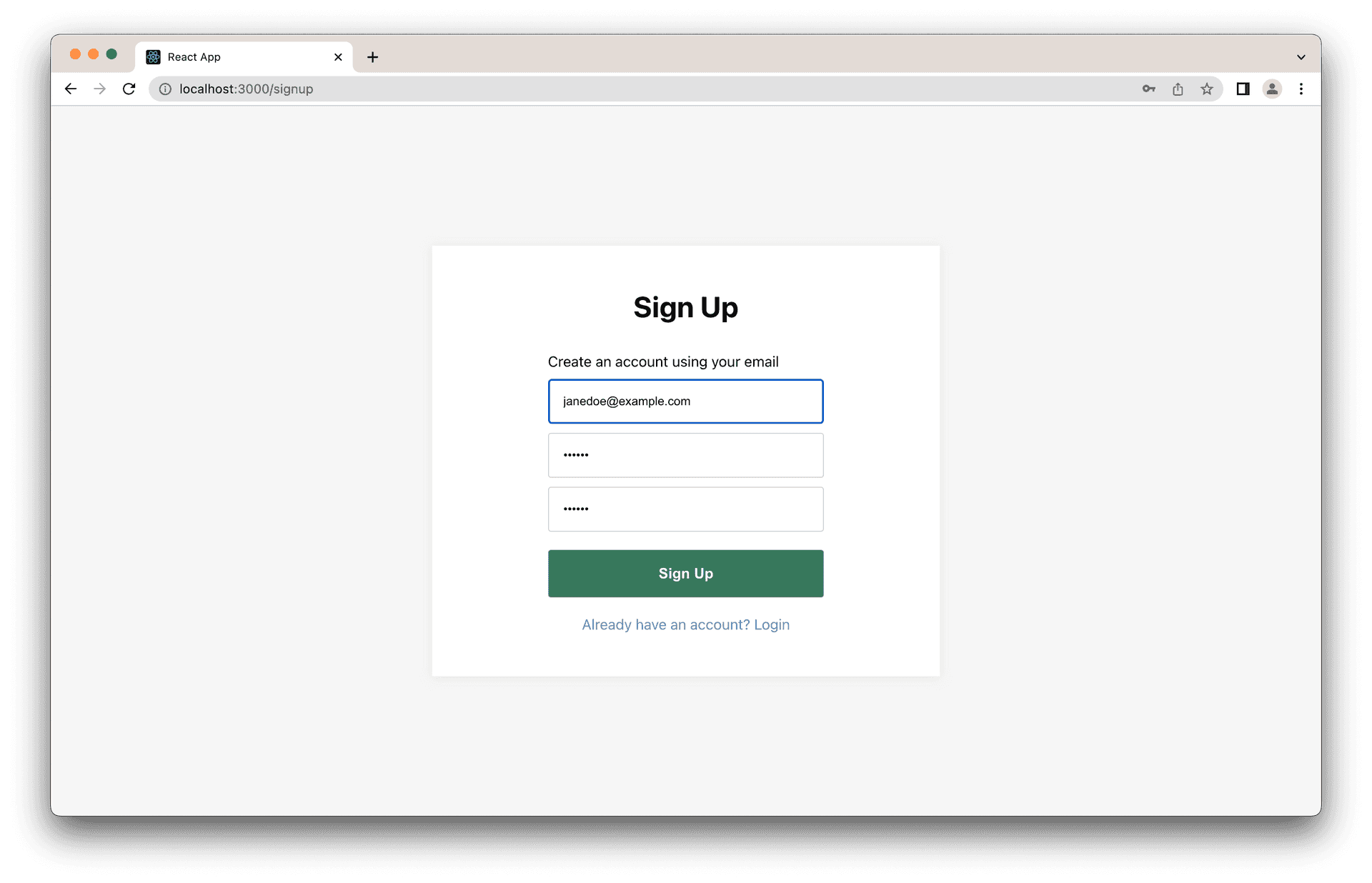
- User is able to create his/her account with email and password
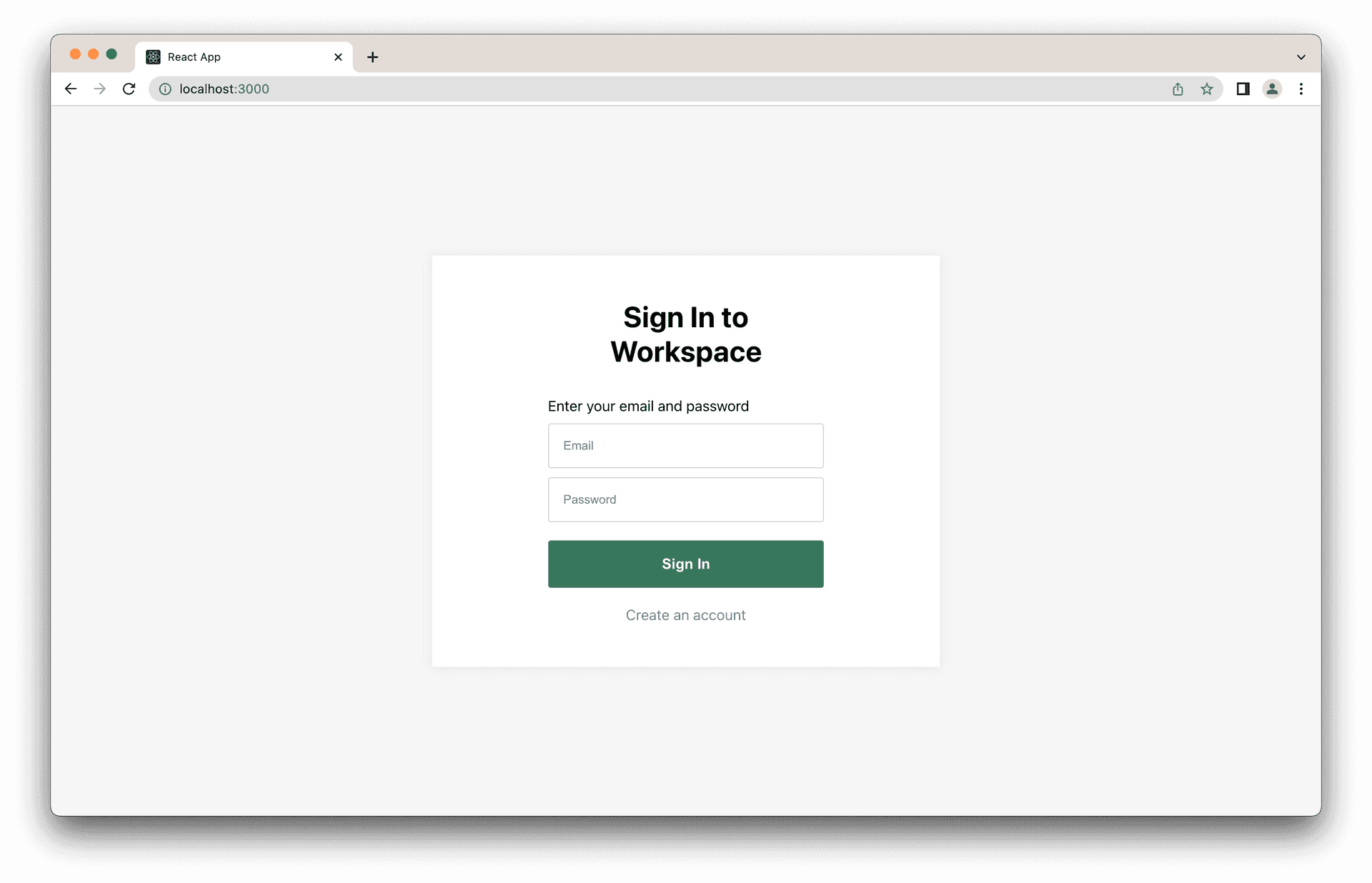
- User is able to login his/her credentials
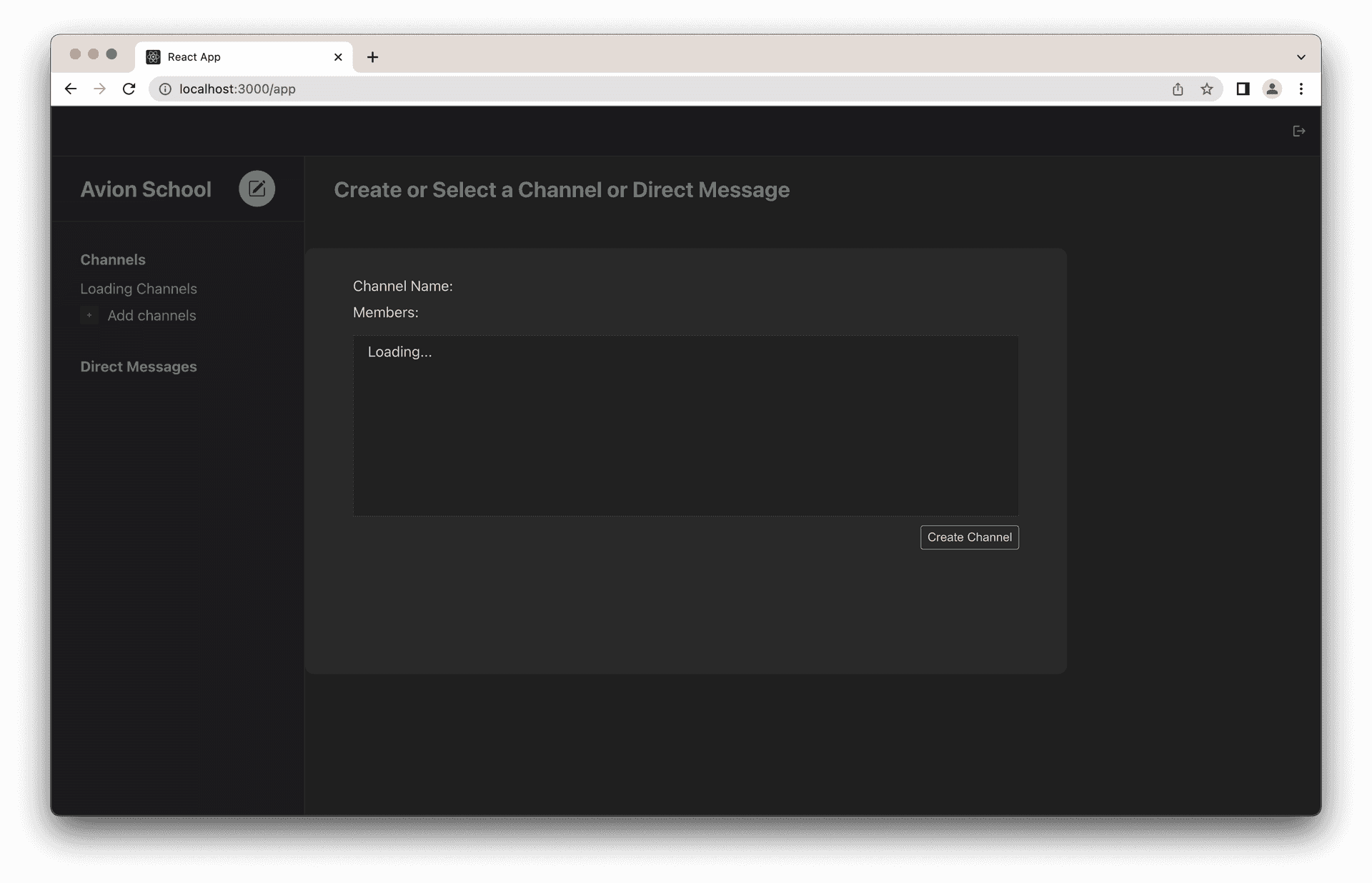
- User is able to create new channel
- User is able to add users on a channel
- User is able to send message to other user (Direct message)
- User is able to send message to a channel
- User is able to receive message from other user (Direct message)
- User is able to receive message from his/her channels


Spotlight
Like most projects, I ran into some problems creating this application. The app allows users to create their own accounts and allows them to login to their account afterwards. This took the most time for me to create because there were a lot of requirements on the API side. I also wanted the site to be secure so I also created private routes with React Router for user authentication. Another problem I had creating this application was that I couldn’t make the app exactly like Slack because of the limitations of the API we were using. However, the core functionalities are still present. One of the limitations we had was the lack of a database. Since we didn’t have a database to store users, I utilized Context API and localStorage to persist user data, like to set user details to communicate with the REST API and storing the other user that the users contacted through direct messaging
Lessons Learned
For this project, I used React. I think it was a good choice because of the reusability of components, especially with the modals that I created and reused throughout the app. I could list all the lessons I learned creating this project but the most important ones involved learning how to use the Context API to store state globally, and creating custom hooks for fetching and posting to the REST API for reusability. I did this by using Axios.
The project solidified the knowledge I have of the basics of React. I now understand the lifecycle of React components and how important it is for rendering items on the screen. Now, I feel confident to explore and go deeper into more advanced React topics.